Javascript Crud App for Beginners
Wiki Article
The 45-Second Trick For Javascript Crud App
Table of ContentsThe smart Trick of Javascript Crud App That Nobody is Discussing4 Easy Facts About Javascript Crud App ExplainedFacts About Javascript Crud App RevealedThe Main Principles Of Javascript Crud App
To create, handle and keep the information connected to the time tracking app, we will certainly use Flatlogic Generator schema editor. Flatlogic generator enables you to create content types for the entities in your application.By clicking on the ready-made tab, you will certainly see in front of you all the columns produced in the table with its residential properties. In our exemplary time tracking application, the entity stays default we will certainly not add brand-new columns to it. Collaborating with tables, you have 2 alternatives add a new table or erase it.
As stated over, our application needs to have and also tables. After clicking the switch, a brand-new table will be added and also you will certainly be motivated to choose a name for this table - Javascript Crud App.
In our situation, we need to include two and tables. In order to develop a column, click on the table in which you want to produce a column and also then click on the "switch.
Not known Details About Javascript Crud App
Here you can utilize resources letters and any names, as this does not affect the generation as well as operation of the application. The list below types are supplied to choose from: String when you choose this kind, you have an unique Multiline alternative that adds several lines; Int; Decimal; Day; Boolean when choosing this kind, you need to set the value to Real or Incorrect; Pictures; Datetime.
By clicking the task name, you will be taken to the settings web page with additional details concerning the task, where you can familiarize yourself with the adhering to functions. After you click on job name you will certainly be taken to the introduction of the task web page, where you will certainly see details regarding visit the website the project, as well as the various functions you can relate to it.
To do this, click on the Download and install button and also obtain a membership to one of the paid plans (which can be terminated at any moment). Prior to downloading and install the code, you can additionally enjoy the live demonstration of your project. To do this, click on the Deploy button on the introduction tab opposite the Live link line.
Javascript Crud App Fundamentals Explained

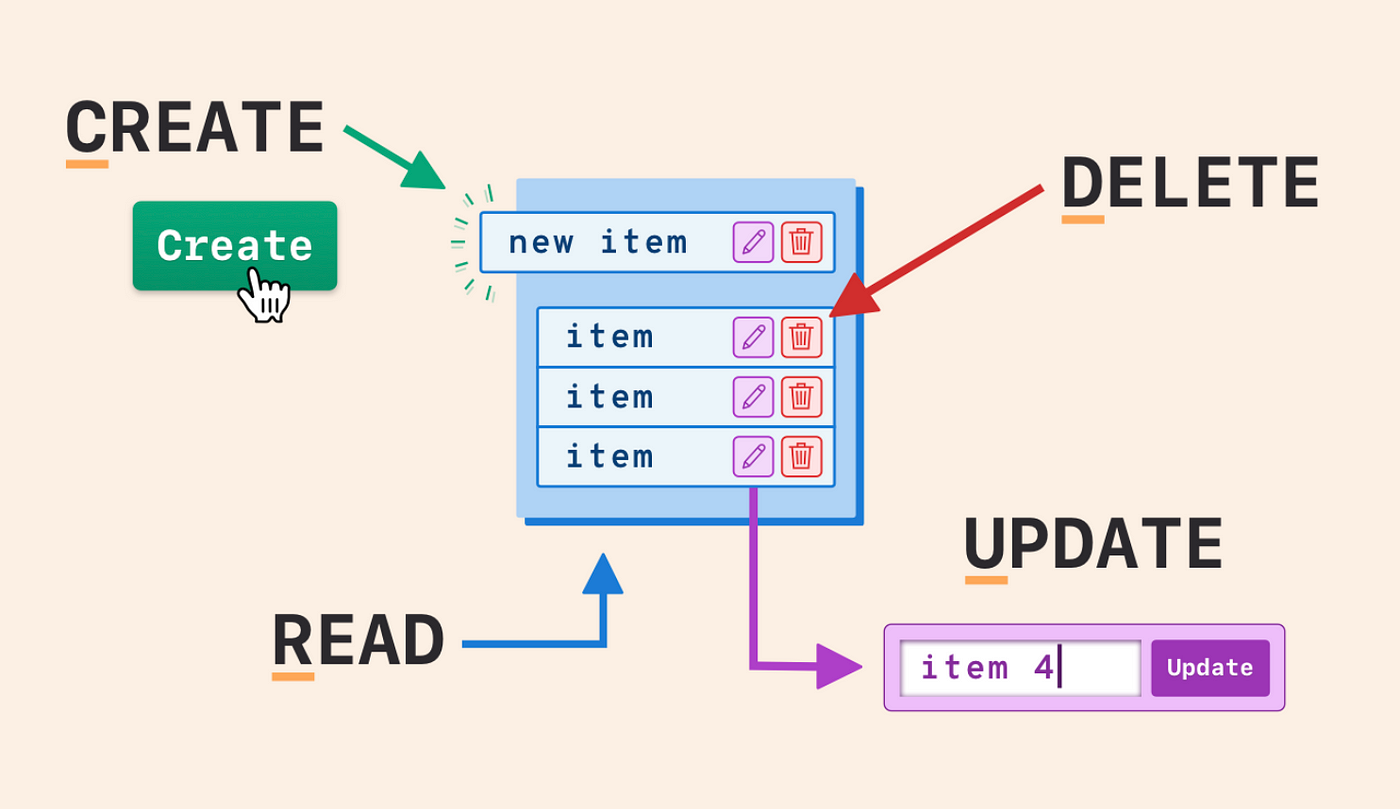
Now allow's pay some interest to each of the CRUD operations. "Produce" procedure adds brand-new documents to the table as well as the database it's related to.
It allows us develop multiple access with a single statement. Duplicating read this rows from other tables combines Create/Insert operation with Read/Select.
Check out or Select operation is commonly credited as the most popular of CRUD procedures. This operation Essences data from one or more areas within the data source.
The Basic Principles Of Javascript Crud App
The 2 staying declarations are recognized under the same names both within the CRUD principle and in SQL. Data source fields can and also practically constantly will certainly have inner restrictions on the information saved.
In this write-up, we found out about the principle of waste, clarified just how to use waste procedures to internet growth, and also put it in a remainder context. We likewise checked out two methods to establish a fundamental waste application, the traditional way and also the faster means with the Flatlogic Generator. If you see any errors in the write-up or wish to supplement it please call me.
Something went wrong. Javascript Crud App. Wait a moment and try again Try again.
Report this wiki page